
Case Study
Viscom for XR
Conveying complex ideas using 2D, 3D, and VR tools
Concept sketching, Storyboarding, Prototyping, VR mockups
2019 - present
Roles
Product vision
Concept visuals
Storyboarding
Prototyping
VR mockups
Softwares
Photoshop
Procreate
ShapesXR
Bezi
Meta Horizon World
After Effects
Rhino 3D
Keyshot
Figma
Platforms
iPad
Desktop / PC
Meta Quest
Conveying complex spatial ideas and user interactions visually
We live in a visual world and as humans, we are visual beings. We are visual thinkers and spatial learners. Visuals awaken a lot of emotions in us quickly, as what we see effects what we think, what we feel, and what we do. Visual communication has a profound impact on how strong you can communicate your thoughts & ideas to a broad skill-set varied group of stakeholders, especially as a designer. The point of design is to communicate. And the greatest value of visual communication is attained when it forces us to notice that we never expected to see.
Good design is clear thinking made visual. And I have a passion for visualizing things.
Communicating an idea across is best done by telling a story, and it often involves storyboarding, prototyping, or making visual mockups that support the narrative. This proves to be even more impactful when it comes to designing immersive spatial experiences for extended reality use cases. Every design specification for an XR experience will usually have an associated 3D spatial factor to account for, which makes it quite complex. Hence a higher degree of fidelity in terms of detail and dimension is required to communicate spatial ideas. I achieve this by sketching, storyboarding, 3D modeling, and using VR tools to convey complex ides.
The act of creation is a visual language so impactful, it carries and conveys the perfect message.
Sketching ideas & product visions to tell an impactful story
Sketching is by far my most effective tool. I sketch in multiple fidelities, combining 2D and 3D artwork to support my story-telling needs. It changes depending on who the audience is, for what occasion, and what message I need to communicate. When it comes to communicating ideas or 3D concepts, it’s always best to lay out the experience first in 2D. As a storyteller, it gives me the power to show my audience exactly what I want to design. This also helps me communicate complex thoughts, get everyone on the same page, and break down any language barriers.
Following are some sketches and concept art that I had done across various projects and initiatives to convey spatial 3D concepts and human-centered design approach while interacting with digital assets in the physical space.
_JPG.jpg)
_JPG.jpg)


Prototyping XR experiences using XR
Now providing a compelling visual is usually enough to tell a story and communicate the idea. But extended reality experiences are mostly spatial in nature, because the user has the freedom to move around in the experience and view things in 360 degrees. So we need to ideate accordingly.
I found that the best way to test how a design feels in context is by bringing in my sketches and Figma UI designs into an immersive environment. This is especially useful when I'm trying to find those sweet spots between UI sizes and their spatial positions. I use XR tools like Bezi and ShapesXR to mockup spatial concepts and then have design review with my team mates & users in VR.

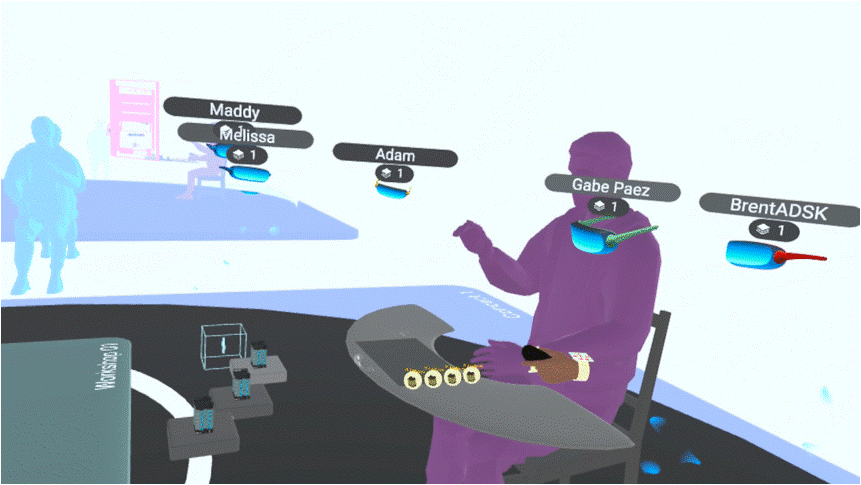
A ShapesXR mock up of VR controller UI, interactions, and panel positions





A ShapesXR mock up of an VR design review experience for AEC
Working with motion to highlight nuances
Many a times, static mockups and prototypes are not enough to convey the depth & details of human interactions. We often need to highlight certain nuances or mechanics around how designs react or how our users interact with our concepts. In such situations, motion becomes important to convey visual feedback, reactions, animations, or simply a continuation in the user's experience.
I like to use tools like desktop tools like Bezi and After Effects to achieve motion when required. Sometimes, VR tools like Meta Horizon World's build mode also comes in handy to explore interactions using no-code scripting in VR.

A Bezi mock up for some VR interactions and features




Using After Effects to convey the technicalities behind advanced MR interactions
